Add FAQ Structured Data in Squarespace
Table of contents
- What is structured data markup?
- MOZ Article - The Beginner's Guide to Structured Data for SEO
- Source code on Google Developers site
- HTML text editing software
- HTML code from this example
- Check the finished FAQ Structured Markup Code
- Add the Code to your Squarespace FAQ page
- Test your Marked Up Page with Google’s Rich Results Test
- Add FAQ Structured Data in Squarespace Video
If you are looking to improve your Squarespace SEO by implementing FAQ markup on your websites FAQ pages then you'll be glad to hear it's actually pretty simple. All you need is the Squarespace FAQ Structured Data downloadable html template featured in this article, an HTML editor (which you can get for free if you don't already have one), some time spent copying and pasting your FAQs and then you just need to add a simple code block to your Squarespace FAQ page!
What is structured data markup?
If you've read about adding schema or structured data markup to your website pages but you don't know too much about what it is, there is a great article on the Google Developers website that will help you understand how structured data works. In a nutshell, structured data, or schema markup, is code that sits in your web pages that can only be seen by website crawlers. This code helps the search engine bots more accurately understand the content of your website - it essentially removes some of the guesswork and gives the search engines much higher confidence in how it’s interpreted your results. This higher confidence can result in higher search rankings because search engines like Google use this structured data for search features such as rich snippets to sometimes enhance your visibility in the organic search engine listings.
MOZ Article - The Beginner's Guide to Structured Data for SEO
Now you've got a good understanding of what structured data is you might want to get a better understanding of how it relates to search engine optimisation specifically.
Have you ever noticed that when you search Google for a product to buy online you will see things like price and availability underneath the search result? Well, that information is contained within structured markup code on the associated webpage.
Search engines like Google also use this data for search features such as rich snippets to sometimes enhance your visibility in the organic search engine listings. As a result, if you've marked up your FAQ page in this way, Google can better match up searches for your website or brand with questions that answer frequently asked questions about your product and services. As mentioned above, these results can be featured in rich snippets or enhanced search results - all of which are usually placed at the top of the first page of search results. That's why adding structured data to your web pages should form part of your overall SEO strategy to improve your search rankings.
There is a great article on the Moz Blog about how to use structured data for SEO
Now we've introduced the concept, let's move on to how you add structured data to Squarespace websites and improve your Squarespace SEO.
Source code on Google Developers site
All of the following code is taken from the Google Developers website and can be found in the article titled - Mark up your FAQs with structured data
HTML text editing software
All the code you need is featured in that article but to make life easier you can download that exact same code as an .html file which we can then open and edit in an HTML text editor.
You may already have a preferred HTML text editor but if not I can recommend Atom as it's available for free and is pretty simple to install and use. You can download it for Windows, MacOS and Linux by following the link below.
HTML code from this example
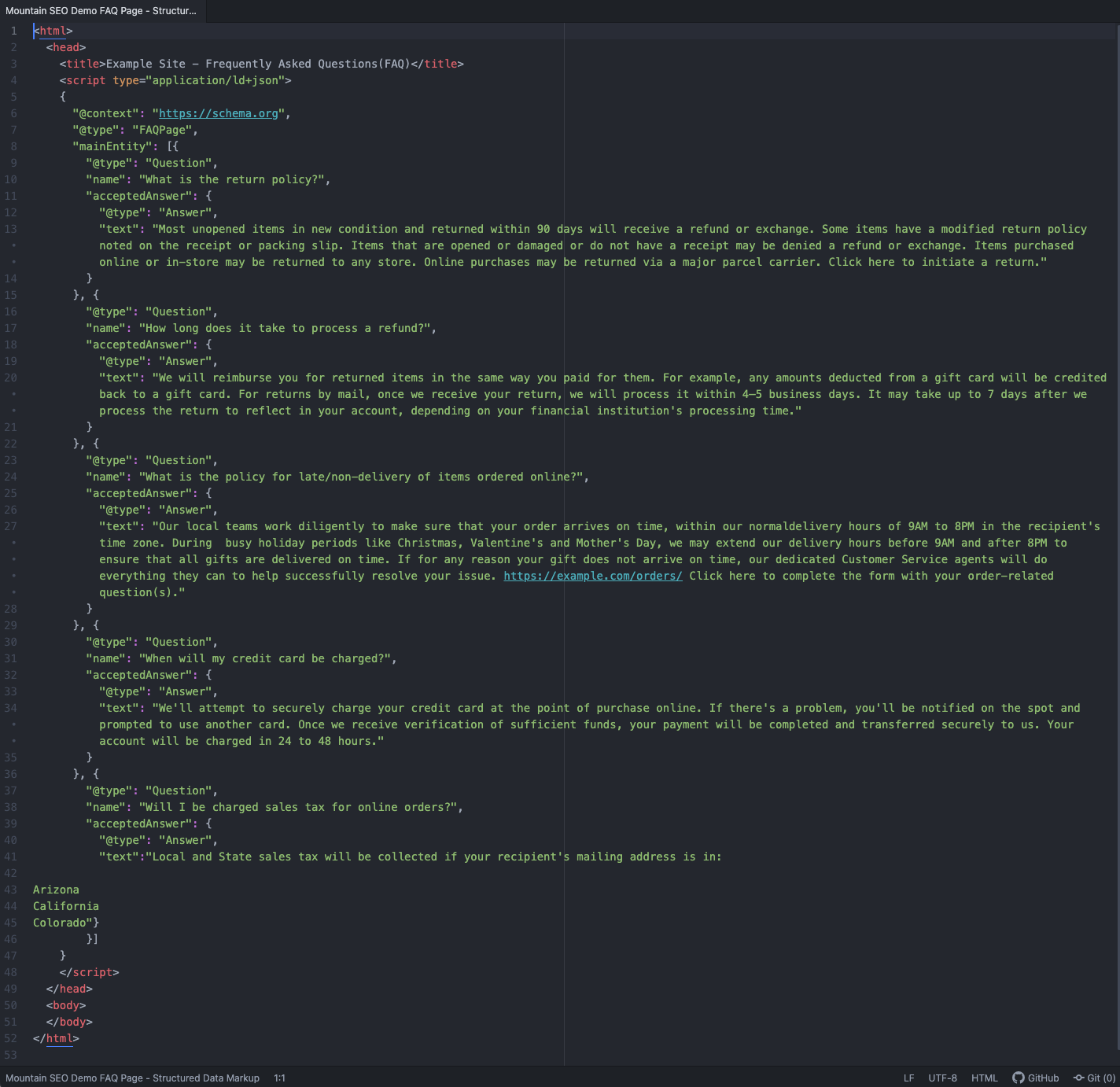
Next, you just need to download the text/html file and open that in Atom (or any other HTML text editor) so we can edit it for your own FAQs.
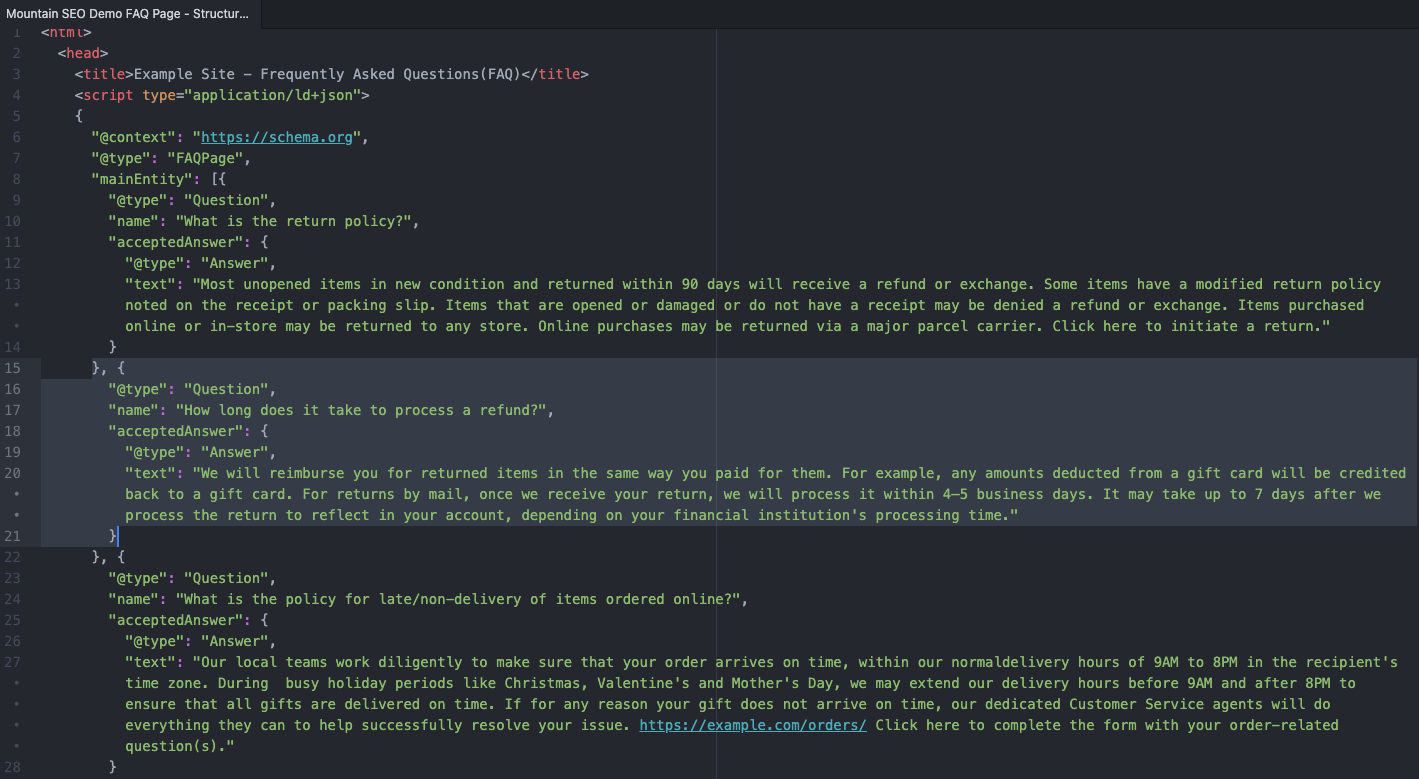
Here's what the download file looks like in Atom - please note I've got 'Soft Wrap' enabled to wrap the text (rather than let it run off the end of the visible window) - you can do this from the View menu and then selecting 'Toggle Soft Wrap'.
Now you've got the template open in your text editor you only need to do two things;
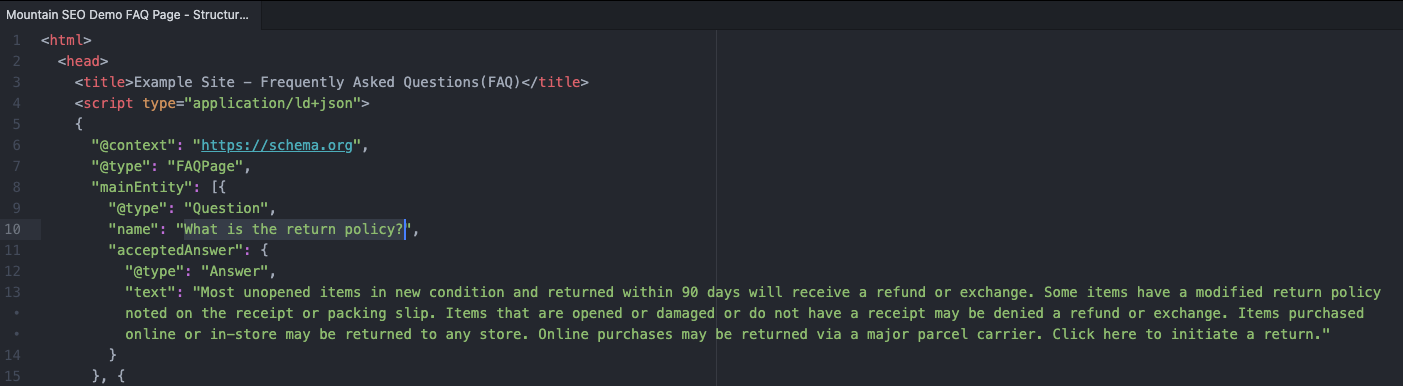
First, copy and paste your own questions into the correct place, overwriting the example ones - see below - I've highlighted/selected the first question in the code so you can see clearly which part to replace although it's fairly self-explanatory.
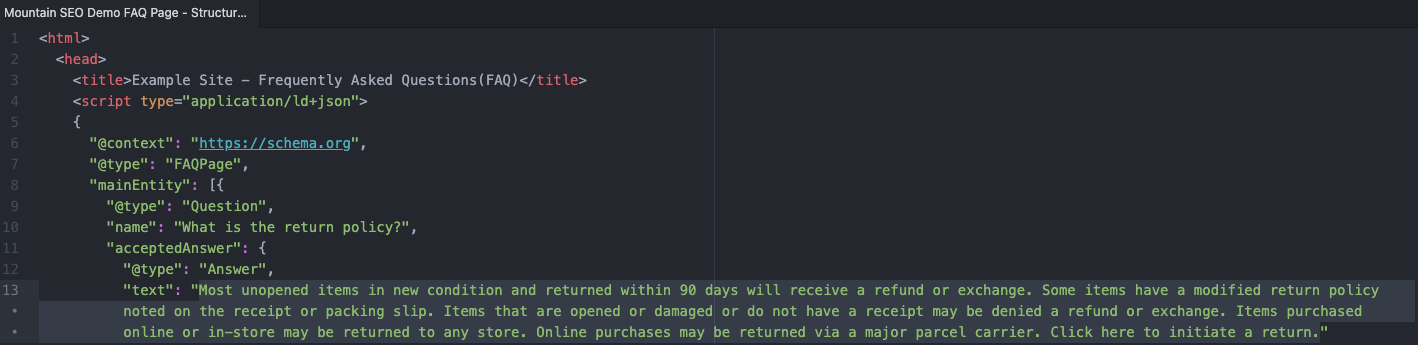
Second, copy and paste your own answers into the correct place, again overwriting the example one - see below - I've highlighted/selected the first answer in the code.
Basically, all you are doing here is copying the text from your own FAQs into these fields.
In the template provided there are five question and answer blocks, to add or remove individual FAQ sections you just need to either delete this section, or copy and paste this section to add further FAQ blocks. That's all you need to do, copy and paste, simple! I've highlighted an entire section so you can see what needs to be deleted or copied and pasted in order to remove or add FAQs to the code.
When you've finished adding all your FAQs you just need to save the document (as an .html file) and then we will check it with Google's Rich Results Test page. You won't actually be using the file itself as you will be copying and pasting the code into a code block on your Squarespace FAQ page but I'd recommend saving this document as your main FAQ schema markup file for the page for offline editing and backup. As and when you add more FAQ's you can add them here, test the code and then update the Squarespace codeblock.
Check the finished FAQ Structured Markup Code
The next step is to check the code we just created before we add it to our Squarespace FAQ page as a code block. Open the Google Rich Results Test page, as shown below.
As we've not yet added the code to a webpage we will just copy all the code and paste it into the test "<>code" section as shown below.
Click on the <> CODE selector and then copy all the text from the previous step into the window where is says 'Paste code to test'. As shown below.
Here's a screenshot of the code pasted into the text window as instructed.
With the code copied into the code testing window we just need to hit the test code button to run the test.
Here are our results. This is where you need to check your own work and once it's all good we are ready to add the data to our Squarespace website and supercharge our Squarespace SEO! You will see how the code in the left hand panel is interpreted by the search engine bot in the right-hand panel.
Add the Code to your Squarespace FAQ page
Now that we’ve checked our structured markup code, we’re ready to add it as a code block to our Squarespace FAQ page. There’s no best place to add the code block on the page but I’d recommend adding it at the top between the H1 heading and the FAQ content. In the example I’ve used an accordion block in Squarespace for my FAQ’s as this is a nice way to present them. If you click on the + icon to add a new block and select a code block you will see the code block appear as shown below. All you need to do is paste your code into that block (overwriting the “<p>Hello, World!</p>” that will show by default).
Go ahead and add your code and then click back to the page content and save your work.
Here’s what the page looks like on the front end. You won’t see the code block or its contents and your FAQ page will look exactly like it did before.
If are interested you can view the Source Code of the page in your browser and then you’ll see the code you just injected into the page - as shown in the screenshot below. I’ve highlighted the code which appears on lines 1079 to 1129 of the source code for the page
Test your Marked Up Page with Google’s Rich Results Test
Back to the Google Rich Results Test page but this time we are going to test it using the URL now that the page is published. All you need to do is enter the URL of the page you just added the structured FAQ data to in the address bar on the page - as shown below. Then press ‘TEST URL’.
You’ll then get a message to say that Google is testing the live URL - as shown in the screenshot below.
Once the test has been completed you will be presented with the results - Please note that the 'Crawl failed .....' error shown in the example below is because I have this page as 'no index' to Google Search to prevent it from being indexed by search engines - because it's a page I created for the purposes of this demo. There shouldn’t be any errors with the markup data - as shown below by the green ticks! That’s it, you’ve added the FAQ Structured Data to your Squarespace FAQ pages! Although Google will likely come and crawl your site in good time, I’d still recommend requesting that it’s indexed via your Google Search Console.
Add FAQ Structured Data in Squarespace Video
Here's the screen recording I made to accompany this article which walks you through the process explained above.
If you found this article useful or want to read more about Squarespace SEO I will be posting more content like this to this blog so check back soon for more content. If you are interested in how to set up 301 redirects in Squarespace, I’ve recently published that article so go check it out!
Still need help with your Squarespace SEO?
Are you struggling to get your Squarespace website to rank high on search engines? Look no further! As a Squarespace SEO expert based in the UK, I offer customised SEO consultancy services that can help your website get noticed online. Using my extensive knowledge of Squarespace and proven SEO strategies, I can optimise your website for relevant search terms, improve website performance, and boost your online presence. Let me help you succeed online, contact me to learn more.